til / Why I love Tailwind
By now, most developers1 are familiar with Tailwind. Yet, I often get questions about it. Why is it such a great choice? What are the perks?
I’ve used a lot of styling solutions. Starting with inline styles back in 1996, CSS, Stylus, Less, SASS, SCSS, CSS Modules, and multiple CSS-in-JS frameworks. I started using Tailwind early after its release in 2019 and it has, by far, been the solution I’ve been most happy with.
I don’t regret testing them all. You should take the time and learn multiple things and don’t pigeonhole yourself as a developer. Find what you love, but keep a wide set of tools in your toolbox.
Naming classes #
Not having to name classes frees up time in my head to focus on the problem at hand. Sure, Tailwind classes might look like horrible at first (even I thought so), but once you get a feel for them you can quickly tell what’s happening. border border-gray-800 p-4 rounded bg-white instantly tells me what this element will look like, compared to card which I would have to look up somewhere else.
Tailwind is opinionated, so we can avoid discussing naming semantics. I’ve been in projects that used BEM and discussions around naming would always pop up in PRs. To me, that’s a waste of time. In that sense, Tailwind is like Prettier for CSS. Just follow the system and skip the discussions.
Everything in one place #
The principle of Locality of Behaviour states it well:
The behaviour of a unit of code should be as obvious as possible by looking only at that unit of code
Keeping the styling in the same place simplifies the process of understanding everything at once. There is no need to constantly switch between files. If the file becomes too lengthy, consider creating components, but only do so when it is clearly necessary.
Multiple/old projects #
If you ever jump to another project that’s using Tailwind you don’t have to learn how this particular project has setup their CSS. The new project might have some custom adjustments setup, but those would be easy to find in the configuration file.
The same is true when returning to an old project. No need to reacquaint yourself with the codebase, just jump in and fix things.
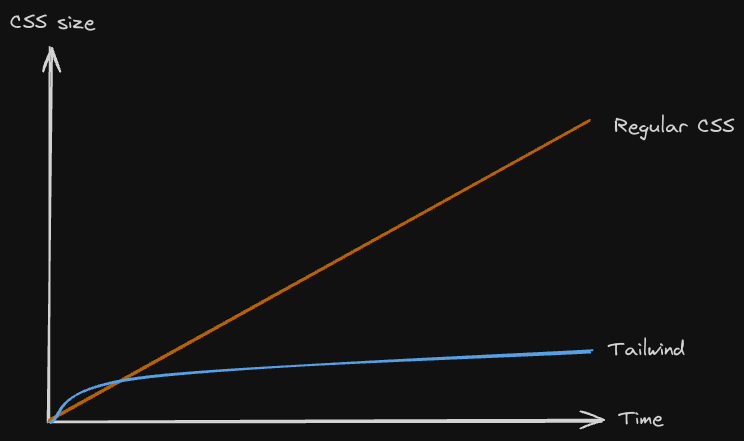
CSS size #
The size of the generated CSS is small. It might start off a bit bigger compared to a regular stylesheet, but it will quickly level off in size as class names are being reused. A regular stylesheet using, for example, the BEM methodology2 will continue to grow in size with the project.

Stellar tools and documentation #
Tailwind’s documentation is excellent and a great resource for learning about CSS. When you start out you’ll likely need to refer to it often.
Setting up editor tooling, especially intellisense, will make developing faster and easier. It brings the documentation into your editor.